La réussite de votre site web dépend certes de son contenu et de son esthétique globale, mais pas seulement. En effet, si vous négligez sa capacité d'adaptation à divers dispositifs utilisés par vos utilisateurs, il y a de fortes chances que votre taux d'engagement chute.
Si cette approche proactive est indispensable, c'est parce qu'elle assure une expérience utilisateur optimale et augmente considérablement votre visibilité sur les moteurs de recherche. Alors, si votre site web ne répond pas aux critères du responsive design, laissez-nous vous éclairer sur la manière de l'implémenter.
Dans cet article, nous vous proposons des astuces et conseils qui concernent tant les créateurs de sites web que leurs utilisateurs. Vous voulez implémenter un design responsive ? Lisez cet article, puis contactez-nous.

Qu'est-ce que le responsive design ?
Le Responsive Web Design (RWD) se traduit en français par un design dit réactif, adaptatif ou réceptif. Sa planification minutieuse en amont de la conception web est une étape hautement stratégique. En réalité, bien qu'il s'agisse de design dans le fond, la question ne se limite pas à l'esthétique.
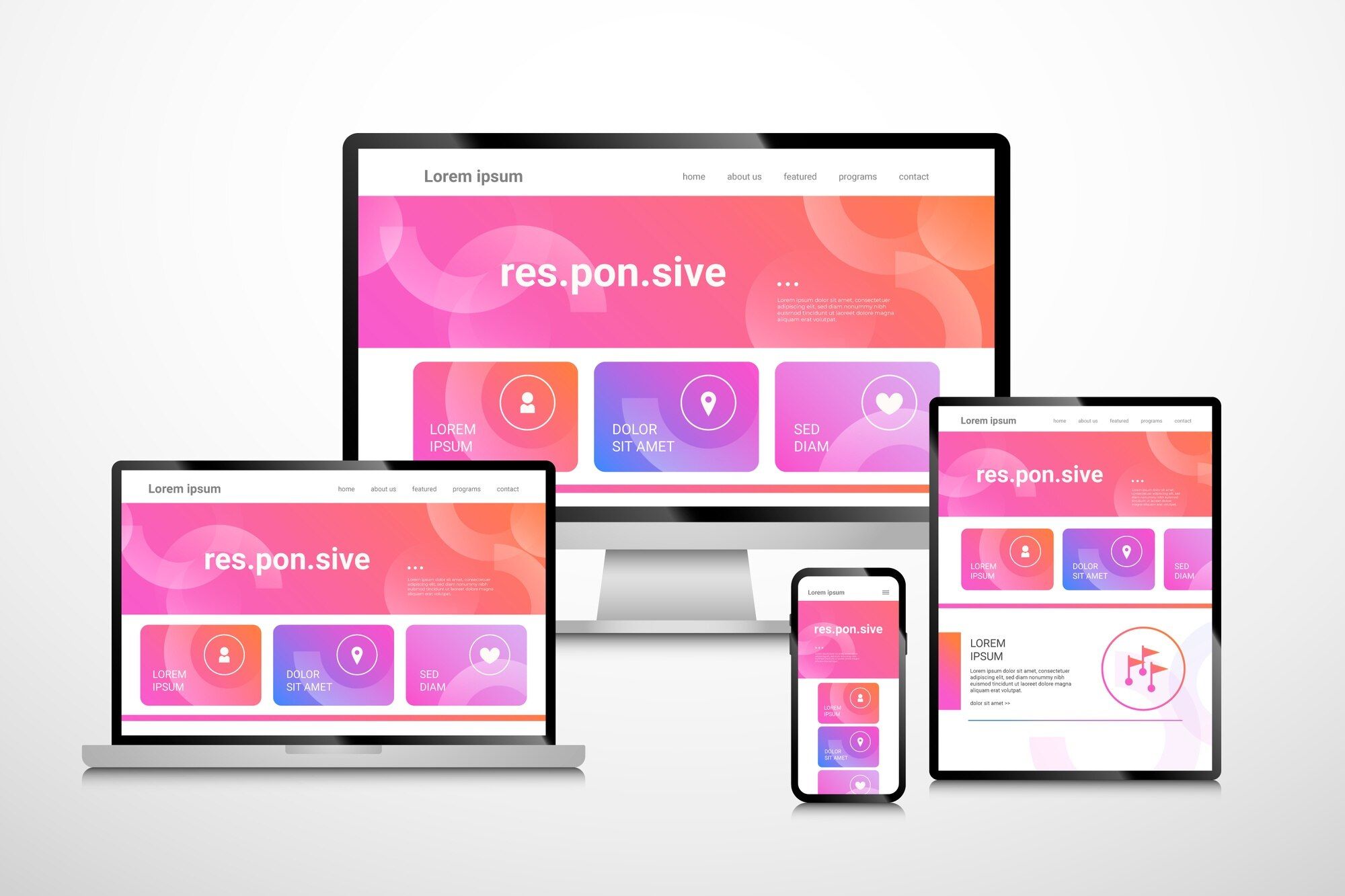
Le design responsive naît d'abord d'un souci ergonomique, son importance est d'ordre pratique et fonctionnel. Il a pour fonction principale de garantir une accessibilité sans faille à tous les utilisateurs, quels que soient les appareils qu'ils utilisent pour accéder à votre site web (ordinateurs, tablettes, téléphones portables...)
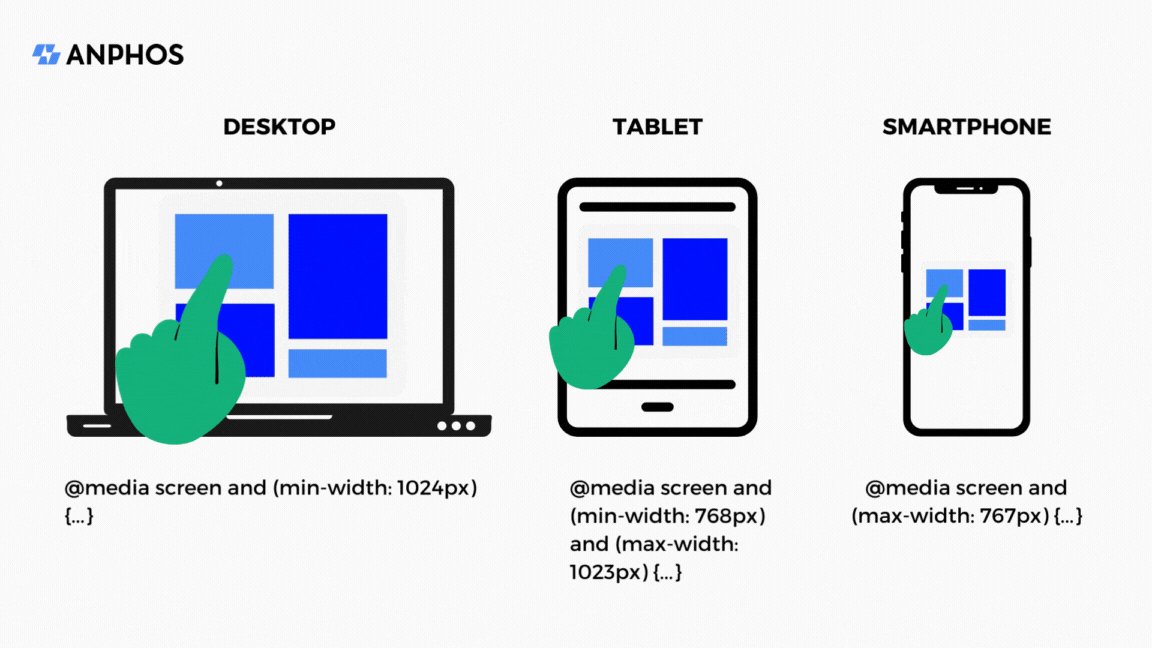
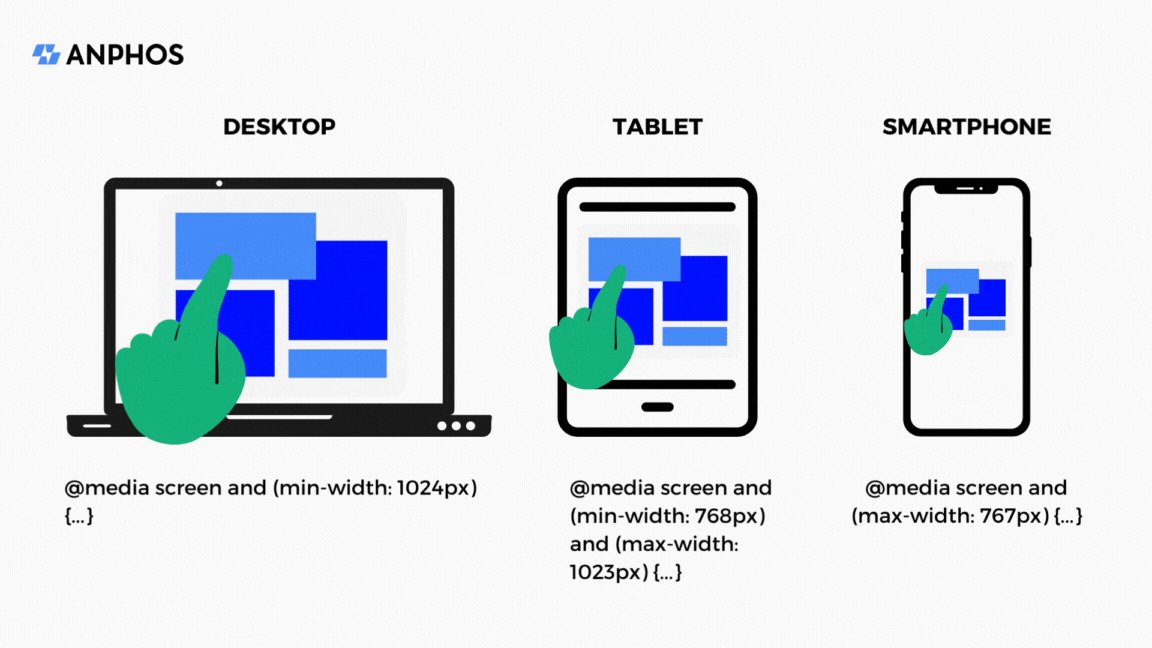
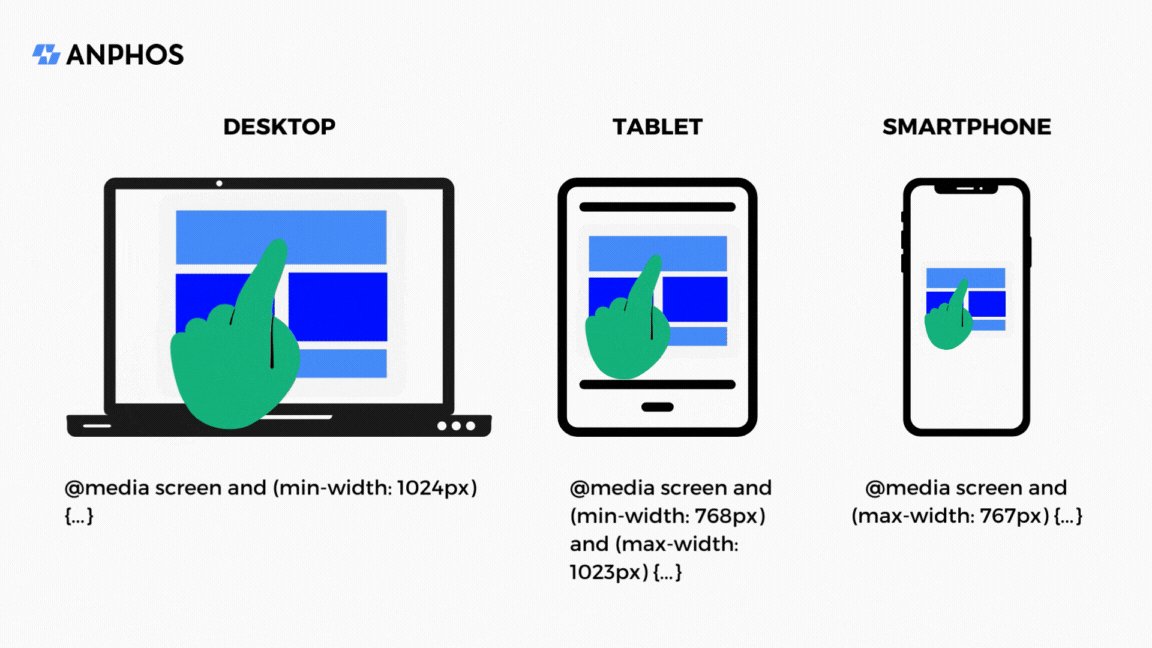
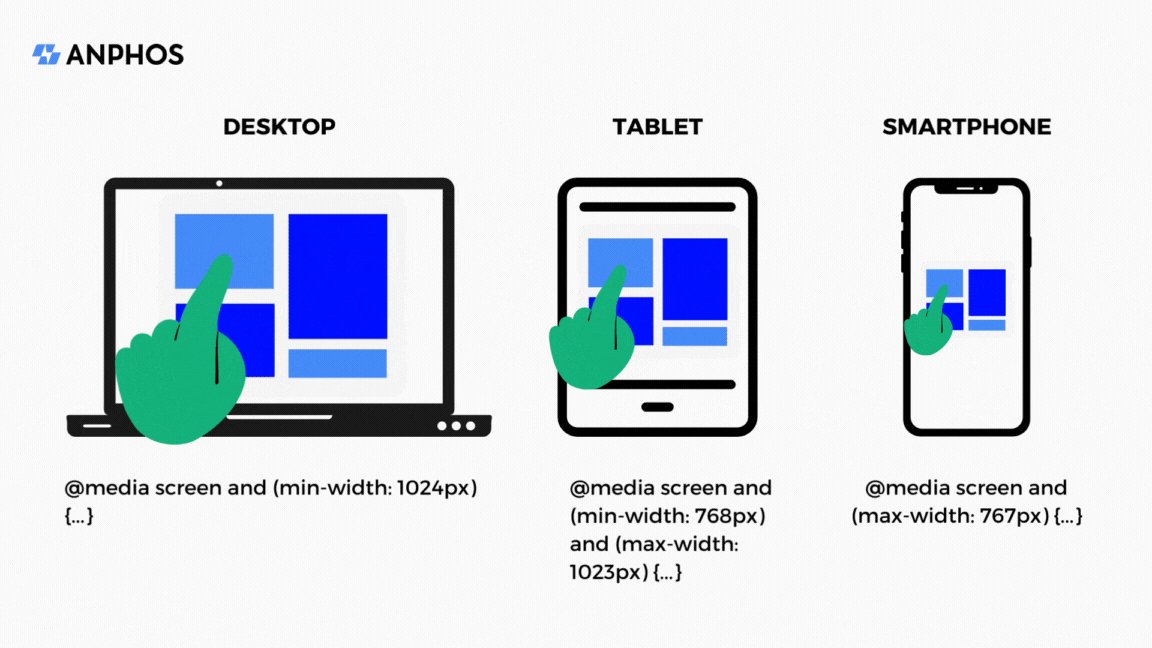
Un design web responsive affiche des mises en page adaptées à différentes résolutions, à différentes tailles d'écrans. Autrement dit, les blocs de contenu (textes, images, vidéos...) sont redimensionnés et réorganisés en fonction de la largeur et de la hauteur de l'écran utilisé, par exemple un appareil mobile.
Un site web responsive est-il si important que ça ?
Pour vous la faire courte, la réponse est oui. Maintenant, rentrons dans le détail.
Côté UX/UI
- La fluidité de la navigation et la transition entre les différentes tailles d'écran offrent un confort indispensable à vos utilisateurs. Pensez à eux ; épargnez-leur les distorsions visuelles, les défilements latéraux incommodes ou encore les éléments tronqués.
- L'accessibilité web est aujourd'hui au cœur de toute expérience utilisateur réussie. Plus vous misez sur un design responsive, et plus vous rendez votre site web accessible à un public plus large, qui pourrait par exemple inclure des personnes atteintes de handicaps visuels ou moteurs.
- Plus vos utilisateurs bénéficient d'une expérience de navigation agréable, et plus vous avez de chances que votre taux de conversion augmente. La convivialité globale influe directement sur la décision des internautes de rester sur votre site, d'explorer davantage vos pages et, par suite, d'accomplir les actions souhaitées (soumission d'un formulaire, achat d'un produit, etc.)

Côté SEO
Les moteurs de recherche, notamment Google, accordent une importance croissante à la responsivité des sites dans leurs algorithmes de classement.
- Les sites responsive sont plus facilement interprétables par les robots d'indexation, ce qui conduit à une indexation plus rapide et complète du contenu.
- Un site web responsive élimine le besoin de gérer plusieurs versions d'un même contenu pour différentes plateformes. Un contenu dupliqué impacte négativement le référencement tandis que la centralisation du contenu contribue à renforcer la cohérence et l'autorité du site.
- La convivialité d'un site responsive réduit le taux de rebond, un indicateur clé que les moteurs de recherche utilisent pour évaluer la pertinence d'une page par rapport à une requête donnée.
Les principes de base du design responsive
L'adaptabilité des multiples blocs de contenu de votre site internet garantit une réponse dynamique aux attentes et aux besoins stricts des internautes. Leur bonne intégration au sein de votre site internet s'avère donc essentielle pour un retour utilisateur irréprochable.
Une mise en page flexible
Plutôt que de fixer des dimensions rigides, les concepteurs et experts en développement web adoptent des structures flexibles qui s'ajustent en fonction de la taille de l'écran pour une expérience visuelle cohérente sur tous les dispositifs
Concrètement, il s'agit d'utiliser des grilles fluides, des pourcentages au lieu des pixels, et des techniques telles que le "flexbox" et le "grid" en CSS3.
Les points de rupture, également appelés Ies breakpoints, guident aussi la mise en page du site web. Leur rôle est de définir les intervalles selon les gabarits de pages associés aux catégories de terminaux, comme les smartphones, tablettes, ordinateurs portables et écrans de bureau.

Des images adaptatives
Grâce au CSS3, la taille et la résolution des images peuvent s'ajuster automatiquement en fonction de l'espace disponible. Vous optimisez ainsi la qualité visuelle tout en garantissant des temps de chargement rapides.
Voici quelques formats à privilégier pour :
- Les logos : .svg (images vectorielles)
- Les images ou illustrations : .tiff, .webp, .avif
- Les images complexes : .png
L'utilisation des CSS3 media queries
Les media queries, ou les requêtes médias, permettent aux feuilles de style CSS3 de s'adapter en fonction des caractéristiques du dispositif utilisé. On peut penser à la largeur de l'écran, la résolution ou même l'orientation.
Grâce aux medias queries, les concepteurs peuvent définir des styles spécifiques à chaque appareil en vue d'une présentation optimale du contenu.

Quelques critères à connaître pour la configuration d'un design responsive :
- Width = la largeur de la zone d'affichage dans le navigateur ;
- Height = la hauteur de la zone d'affichage dans le navigateur ;
- Device-width = la largeur de l'écran de l'appareil ;
- Device-height = la hauteur de l'écran de l'appareil ;
- Orientation = l'affichage selon les modes portrait ou paysage des écrans.
- Aspect-ratio = un ratio entre la largeur et la hauteur de la zone d'affichage (exemple : « 16/9 » pour un écran 16:9).
Quelques tailles d'écran standards à considérer :
- De 480 à 720 px pour les téléphones mobiles ;
- De 768 à 900 px pour les tablettes en mode portrait ;
- De 900 à 1024 px pour les tablettes en mode paysage ;
- De 1024 à 1200 px pour un ordinateur fixe ou portable.

Une base de code unifiée et structurée
Le concept fondamental du responsive design repose sur l'utilisation d'une seule base de code HTML identique pour tous les terminaux. Le contenu principal du site reste ainsi cohérent, indépendamment de la taille de l'écran.
La structure du code HTML5 est fondamentale pour le développement responsive. L'utilisation de balises sémantiques <header>, <nav>, <main>, <section> et <footer> aide à organiser le contenu et en facilite la compréhension par les moteurs de recherche.
Une approche "mobile first"
Un design responsive préconise la conception du site en priorisant les dispositifs mobiles, puis en étendant progressivement la mise en page pour des écrans plus larges. Cette stratégie garantit une expérience utilisateur lisse et fluide, même sur les appareils les plus restreints.
Les frameworks CSS utilisés par Anphos pour la conception de designs responsives
- Bootstrap
- Tailwind CSS
- Foundation
Vous avez un doute sur la responsivité de votre site internet ? Testez-le !
Tout d'abord, vous avez la possibilité de tester votre site web grâce au Mobile-Friendly Test de Google. Le but ? Découvrir s'il respecte bien les normes du responsive design.
D'autres outils de test de responsivité, comme Chrome DevTools, Firefox Responsive Design Mode et BrowserStack, permettent également de simuler différentes tailles d'écrans et de vérifier la réactivité de votre site.
Ces aides numériques vous éclairent sur les zones d'amélioration afin de garantir une compatibilité de lecture avec une gamme diversifiée de dispositifs.
Par exemple, le processus de test peut révéler des problèmes courants, que ce soient des éléments qui se chevauchent, des images qui ne se redimensionnent pas correctement ou encore des soucis de navigation.

Fluid, adaptive, responsive... quelle différence ?
Avant l'apparition du responsive design, une suite d'approches était utilisée pour adapter le contenu des pages web selon les divers appareils utilisés, dont le fluid et l'adaptive design.
Ces trois approches coexistent encore aujourd'hui, mais il est important d'en faire la distinction.
Fluid design
Le fluid design repose sur une approche souple et dynamique. L'affichage s'ajuste en fonction de pourcentages et de proportionnalités par rapport à la résolution de l'écran. Les blocs de contenu (textes, images ou vidéos) s'étirent ou rétrécissent de manière fluide, ce qui assure une adaptabilité constante.
Adaptive design
L'adaptive design se fonde sur une technique plus ciblée en identifiant le type d'appareil utilisé pour accéder au contenu. Que ce soit un smartphone, une tablette, un ordinateur portable de 14 ou 17 pouces, ou même une montre connectée, le design s'adapte en conséquence.
Bien que l'adaptive design offre un affichage plus rapide et une expérience utilisateur plus agréable, il requiert la création de versions spécifiques pour chaque type d'appareil. Cette méthode est donc plus exigeante et nécessite une vigilance constante pour suivre l'évolution rapide du marché des dispositifs.
Responsive design
Le responsive design a émergé comme une réponse aux défis posés par la diversité croissante des dispositifs. Contrairement à l'adaptive design, le responsive design maintient le même contenu tout en réorganisant dynamiquement l'affichage en fonction de la taille de l'écran.
Plus pratique et économique, il assure une expérience et une interface utilisateur cohérentes sur différents dispositifs tout en évitant la nécessité de concevoir et de maintenir plusieurs versions du même site.
L'application mobile : une alternative intelligente au responsive design
Certains projets nécessitent des fonctionnalités spécifiques qui ne sont pas facilement réalisables avec le responsive design. On peut penser aux interactions complexes, aux animations sophistiquées, aux intégrations profondes avec les fonctionnalités du téléphone, et bien d'autres paramètres encore.
Dans d'autres cas, le recours à cette alternative concerne les entreprises qui souhaitent offrir à leurs clients une expérience plus personnalisée, voire des interactions plus poussées.
(+) Ergonomie plus sophistiquée
Contrairement à un site web dédié au mobile, une application mobile propose une expérience utilisateur plus aboutie.
Les systèmes d'exploitation mobiles (iOS, Android, Microsoft) utilisent des langages de programmation spécifiques : Swift pour iOS et Kotlin/Java pour Android. Ces langages permettent des temps de chargement rapides et, par conséquent, une navigation fluide au sein de l'application.
(+) Interactivité avec les fonctionnalités du téléphone
L'application mobile est conçue pour interagir pleinement avec les fonctionnalités de votre téléphone. Pensez aux notifications qui vous informent des offres, les mises à jour en temps réel, la localisation GPS, etc.
(+) Accessibilité hors ligne partielle
Certaines applications mobiles ont la capacité de marcher hors ligne en ce qui concerne certaines fonctionnalités. Les utilisateurs peuvent ainsi avoir un accès continu aux contenus, même en l'absence de réseau, ce qui améliore la disponibilité et la praticité de l'application. Toutefois, cela dépend des applications.
(-) Coût de développement et adaptations techniques
Le développement d'une application mobile nécessite des adaptations techniques en fonction des systèmes d'exploitation utilisés (iOS, Android).
Cette diversité peut entraîner des coûts de développement et de maintenance significatifs, en particulier si des fonctionnalités complexes sont implémentées. De plus, les mises à jour régulières pour chaque système d'exploitation ajoutent une couche de complexité et de dépenses.
(-) Déficit en référencement naturel
Contrairement aux sites web, les applications mobiles ne connaissent pas de référencement naturel, ce qui revient à dire que l'entreprise doit mettre en œuvre des stratégies de communication alternatives pour accroître la visibilité de son application.
Cette absence de visibilité organique engendre donc des investissements supplémentaires dans la promotion et la publicité de l'application.

Et les Progressive Web Apps dans tout ça ?
Les Progressive Web Apps (PWAs) sont une alternative émergente aux applications mobiles classiques. Elles offrent une approche hybride qui combine les avantages des sites web et des applications natives.
Plus précsiément, ce sont des applications web évolutives qui offrent une expérience utilisateur similaire à celle des applications natives tout en étant accessibles via un navigateur web.
(+) Utilisation de Service Workers
Les PWAs utilisent des Service Workers, c'est-à-dire des scripts JavaScript exécutés en arrière-plan et qui rendent possibles l'accès hors ligne, la mise en cache et les notifications push.
(+) Accessibilité hors ligne
Les PWAs fonctionnent hors ligne grâce à la mise en cache des ressources nécessaires. Elles permettent ainsi aux utilisateurs d'accéder à certaines fonctionnalités même en l'absence de connexion internet.
(+) Coût et développement réduits
Le développement d'une PWA peut être plus rapide et économique par rapport au développement d'une application mobile native, car une seule version du code est nécessaire.
(+) Facilité d'installation
On peut y accéder instantanément via un navigateur, sans avoir à passer par le processus d'installation d'une application native.
(+) Mises à jour simplifiées
Les mises à jour sont gérées automatiquement, ce qui évite la nécessité de les télécharger et de les installer manuellement.
(+) Compatibilité multiplateforme
Les PWAs sont prises en charge par tous les navigateurs modernes et différentes plateformes. Finis les problèmes de compatibilité liés aux systèmes d'exploitation.
(+) Visibilité sur les moteurs de recherche
Contrairement aux applications mobiles, les PWAs sont indexables par les moteurs de recherche. Leur visibilité et leur classement SEO peuvent donc augmenter au fil du temps et attirer un trafic organique.
(-) Fonctionnalités limitées
Bien que les PWAs offrent un large éventail de fonctionnalités, elles peuvent parfois présenter des limitations en matière d'accès aux API spécifiques à la plateforme.
Les fonctionnalités qui dépendent fortement des capacités matérielles ou logicielles relatives à un dispositif peuvent ne pas être pleinement exploitables dans le cadre d'une PWA, comme les capteurs biométriques pour ne citer qu'un exemple.
(-) Stockage local limité
Les PWAs utilisent le stockage local pour mettre en cache les ressources et fonctionner hors ligne. Cependant, la quantité de stockage local disponible peut être limitée, ce qui restreint la capacité à stocker d'importantes données localement.
Alors, plutôt "mobile first" ou "desktop first" ?
La question fondamentale qui se pose est de savoir s'il est préférable de concevoir initialement un design web pour un ordinateur de bureau ou pour un appareil mobile.
La stratégie "mobile first" donne la priorité aux utilisateurs et aux usages mobiles, et nous pensons qu'il s'agit de la meilleure démarche à entreprendre.
Responsive degradation/retrofitting
À l'origine du responsive design, il était courant de débuter par une version desktop laquelle s'adaptait ensuite aux téléphones mobiles en fonction de la diminution de la résolution et de la taille de l'écran.
Le passage de la version desktop à la version mobile se voit donc comme une "dégradation", ou un "rétro-ajustement" progressif de l'un à l'autre.
Gardez tout de même à l'esprit que les utilisateurs de smartphones ou de tablettes ont des débits variables selon qu'ils soient chez eux ou dans des lieux publics. De plus, la grande majorité n'accède à internet que via mobile, ce qui place la barre d'exigence assez haut en termes de temps de chargement et d'affichage.
Dégradation gracieuse et enrichissement progressif
Dans le même ordre d'idées, ces deux approches opposées sont fréquemment mentionnées.
La dégradation gracieuse ou élégante implique que le design et les fonctionnalités sont prévus pour les navigateurs les plus récents, puis ils sont adaptés aux plus anciens.
A contrario, l'amélioration progressive consiste à concevoir un design compatible avec tous les navigateurs avant d'enrichir l'affichage en fonction de l'équipement de l'internaute.
3 points clés à retenir
- Le responsive design est la solution à envisager absolument pour adapter le contenu de toutes vos pages web sur tous les types d'appareils et d'écrans.
- L'application mobile est un très bon moyen de contourner le responsive design et de gagner en efficacité, en particulier pour les sites d'e-commerce qui profiteraient d'un maximum de visibilité via les app stores.
- Les PWAs sont une alternative intéressante aux sites responsives et aux applications mobiles en raison de leur accessibilité hors connexion et de leur économie de temps et de développement.
